Introduction
LED pushbutton code is a program written for the Arduino UNO microcontroller that controls an LED using a pushbutton. When the pushbutton is pressed, the code reads the state of the button and turns the LED on or off accordingly. The code can be modified to change the behavior of the LED, such as by turning it on for a certain amount of time or by creating a flashing pattern.
LED pushbutton code is useful for learning the basics of programming and electronics, and it can be used in a variety of projects, such as building a simple control panel or creating an interactive display.
Hardware Components
You will require the following hardware for the LED with Button.
| S.no | Component | Value | Qty |
|---|---|---|---|
| 1. | Arduino UNO | – | 1 |
| 2. | USB Cable Type A to B | – | 1 |
| 3. | Button | – | 1 |
| 4. | Power Adapter for Arduino | 9V | 1 |
| 5. | LED | – | 1 |
| 6. | Resistor | 220Ω | 1 |
| 7. | Breadboard | – | 1 |
| 8. | Jumper Wires | – | 1 |
Steps Controlling LED with Push Button – Arduino
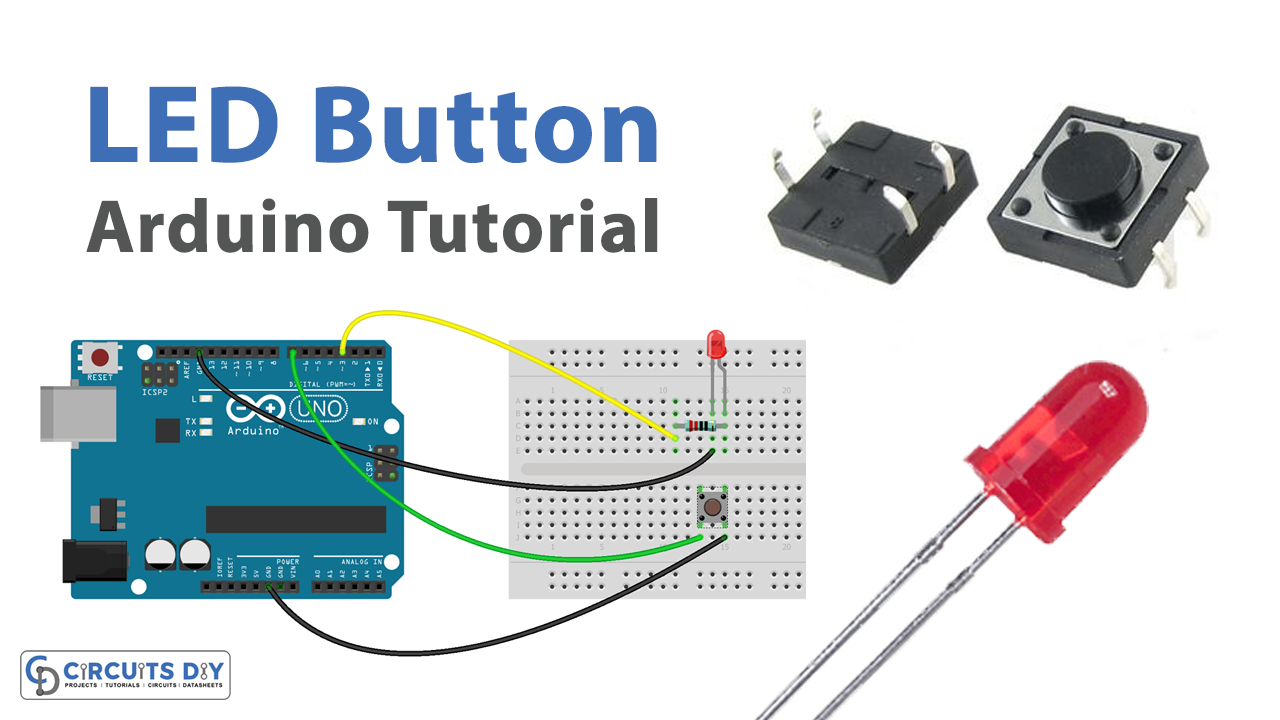
- Connect the LED to the breadboard. Connect the shorter leg of the LED to a row on the breadboard, and the longer leg to a different row. If you are using a 220-ohm resistor, connect it between the LED and the breadboard row as well.
- Connect the pushbutton to the breadboard. Connect one end of the pushbutton to a row on the breadboard and the other end to a different row.
- Connect the breadboard to the Arduino. Connect one end of a jumper wire to the row with the shorter leg of the LED and the other end to a digital output pin on the Arduino. Connect another jumper wire from the row with the longer leg of the LED to a ground pin on the Arduino. Connect one end of a jumper wire to the row with one end of the pushbutton and the other end to a digital input pin on the Arduino. Connect another jumper wire from the row with the other end of the pushbutton to a ground pin on the Arduino.
- Open the Arduino software on your computer and create a new sketch by clicking “File” and then “New.”
- Set the pin mode for the digital output pin that the LED is connected to by adding the following line of code at the beginning of the sketch:
pinMode(ledPin, OUTPUT);Replace “ledPin” with the actual number of the digital output pin that the LED is connected to.
- Set the pin mode for the digital input pin that the pushbutton is connected to by adding the following line of code at the beginning of the sketch:
pinMode(buttonPin, INPUT);Replace “buttonPin” with the actual number of the digital input pin that the pushbutton is connected to.
- In the loop function, add the following lines of code to turn the LED on and off when the pushbutton is pressed:
int buttonState = digitalRead(buttonPin);
if (buttonState == HIGH) {
digitalWrite(ledPin, HIGH);
} else {
digitalWrite(ledPin, LOW);
}
Replace “buttonPin” and “ledPin” with the actual numbers of the digital input and output pins that the pushbutton and LED are connected to.
- Upload the sketch to the Arduino board by clicking the “Upload” button in the Arduino software.
Schematic
Make connections according to the circuit diagram given below.

Wiring / Connections
| Arduino | Button | LED |
|---|---|---|
| GND | One End | -ve leg |
| D3 | +ve with resistor | |
| D7 | Other End |
Installing Arduino IDE
First, you need to install Arduino IDE Software from its official website Arduino. Here is a simple step-by-step guide on “How to install Arduino IDE“.
Code
Now copy the following code and upload it to Arduino IDE Software.
const int BUTTON_PIN = 7; // the number of the pushbutton pin
const int LED_PIN = 3; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(LED_PIN, OUTPUT);
// initialize the pushbutton pin as an pull-up input:
// the pull-up input pin will be HIGH when the switch is open and LOW when the switch is closed.
pinMode(BUTTON_PIN, INPUT_PULLUP);
}
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(BUTTON_PIN);
// control LED according to the state of button
if(buttonState == LOW) // If button is pressing
digitalWrite(LED_PIN, HIGH); // turn on LED
else // otherwise, button is not pressing
digitalWrite(LED_PIN, LOW); // turn off LED
}Working Explanation
In the setup function, the pin mode for the LED and pushbutton pins are set using the pinMode function. The pin mode for the LED pin is set to OUTPUT, and the pin mode for the pushbutton pin is set to INPUT.
In the loop function, the state of the pushbutton is read using the digitalRead function. If the pushbutton is pressed (HIGH state), the LED is turned on using the digitalWrite function. If the pushbutton is not pressed (LOW state), the LED is turned off. This process is repeated continuously, with the state of the pushbutton and the state of the LED being continuously checked and updated.
Applications
- Safety indicator
- Educational tool
- Home automation
- Prototype development
Conclusion
We hope you have found this Arduino – Button – LED Circuit very useful. If you feel any difficulty in making it feel free to ask anything in the comment section.